Create your first campaign
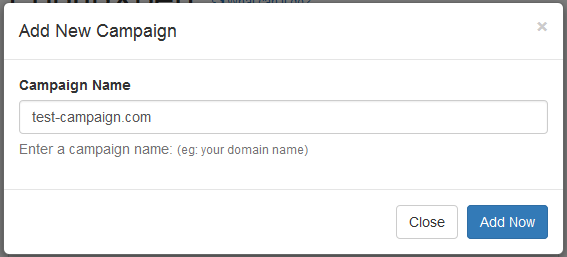
1) Click "Add a new campaign".

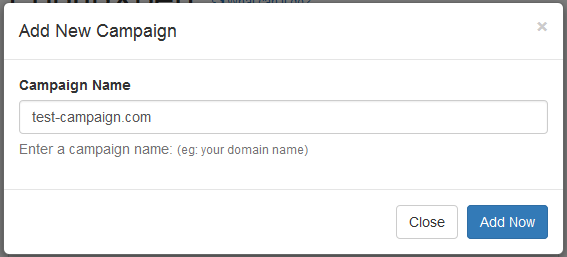
2) Enter your domain name as the campaign name.

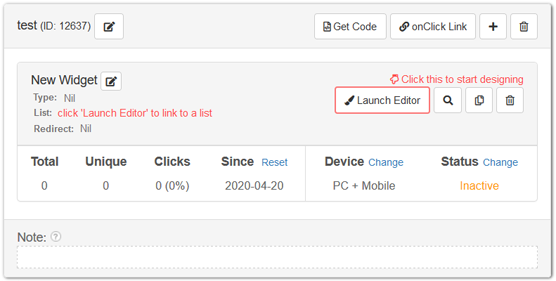
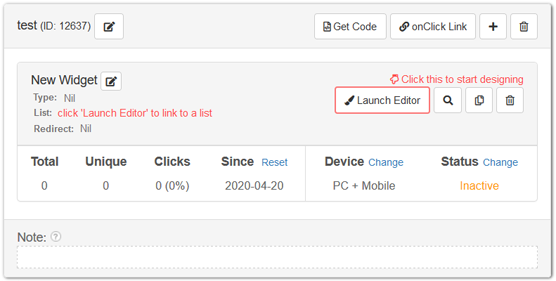
3) The campaign with a default widget will be created.

What is a widget?
A widget, in the context of PopupXpert, is an animated content. It can consist of an opt-in form, some links that prompt users to click or social networking buttons such as Facebook Like.
What is a campaign?
A campaign is a group of widgets. A campaign can have several widgets. For example, it may have four widgets, one for existing subscribers who access via a mobile device, one for existing subscribers who use a PC, one for new visitors who use mobile device and one for new visitor who use a PC.
You can mix the different customization rules. The script will show the widget with the correct match.
If more than one widget match the condition, the system will rotate the matched widgets. This is how you do split testing. By adding several widgets with the same customization rules, the system will rotate these widgets randomly. You can then gather the stats and find out which widget gives better response.
4) Click Launch Editor to start designing the widget.
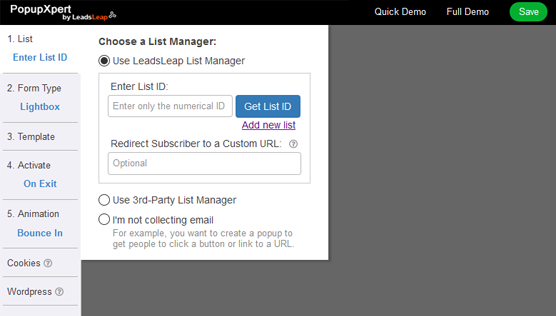
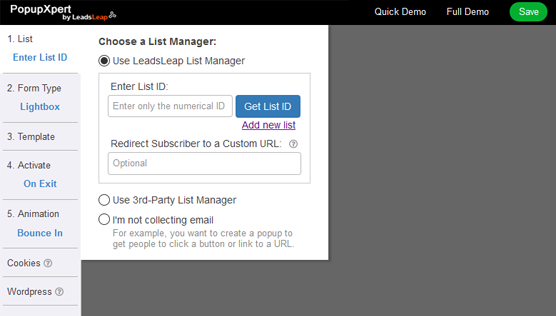
5) The Editor will open in a new window. It looks like this:

Simply follow the steps from 1 to 5 to complete the set up.
6) When you're done with the design, click the green 'Save' button to save.
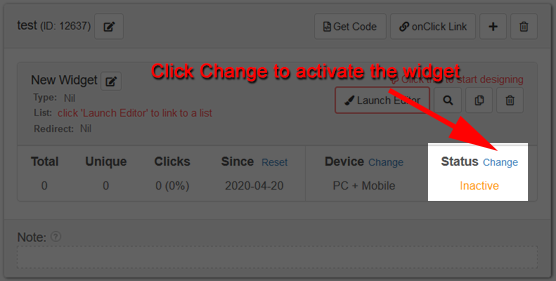
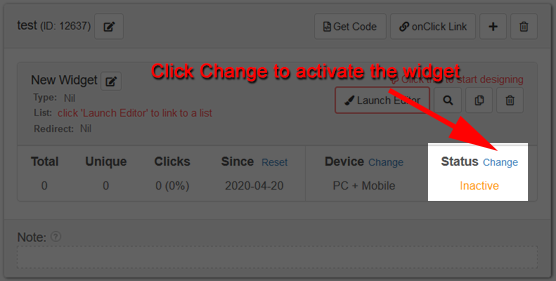
7) Next, go back to 'Form / Popup Manager' management page and activate the widget.

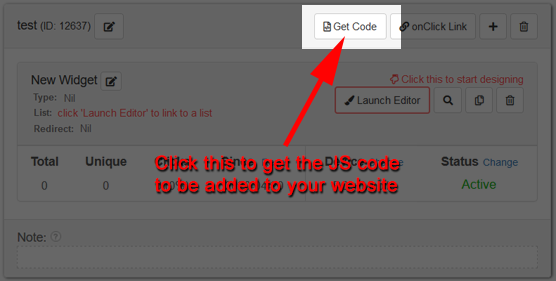
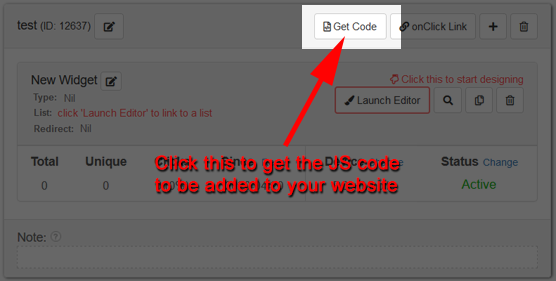
8) Click the 'Get Code' button to get the javascript code (or plugin if you are adding it to a Wordpress blog).

Follow the instruction there and add the code to your website.
You only have to upload the code ONCE. After that, whatever changes you make within the SAME campaign will automatically be reflected on your website.
How to customize the widget for different audience
Why should you customize the widget?
If you run a blog and have a list, how good would it be if you can show one offer to your existing subscribers and another to non-subscribers?
For example, you can ask non-subscribers to opt-in to your list, and those
who are already in your list to buy something.
Honestly, most blogs don't do that, because they don't have the means to do so.
They keep showing the same opt-in popup to both subscribers and
non-subscribers. That is annoying to subscribers who frequent their blogs.
To the blog owner, it also a lost of income because they could have promoted something else to their
existing subscribers.
Another issue is tracking.
Since the opt-in offer is shown to both subscribers and non-subscribers, the
conversion rate is inaccurate, as the traffic registered includes existing
subscribers.
As you can see, failure to customize your offer to different audience is a
loss of income to you. It will also disrupt your optimization effort. The good
news is, we've got a fix!
An Overview Of How Customization Is Done
To make customization possible, you need to track and classify the visitors
on your website/blog.
Once you can classify your visitors into groups, you can then present
different offers to different group.
Hence, before customizing the offers, we need to classify the visitors into
different groups. This is done by using a web technology called cookie.
What Is Cookie?
Cookie is nothing new. It's basically a small piece of data that...
- is
created by you (or rather the script on your website);
- is store in your
visitors' browsers when they visit your website;
- can be retrieved by
you (or rather the script on your website) the next time they visit your
website.
The data stored in a cookie includes:
1. a cookie name, so that you can
retrieve it later by its name,
2. a value (which is the content that the
cookie holds),
3. an expiry date (that decides how long the cookie is valid),
4. a domain and path (that decides whether the cookie is valid throughout the
website, certain directory or subdomain of the site.)
These are the basic things you need to know about cookie. If that sounds
overwhelming, just know that a cookie has a name and a value. You only need to
know that to classify your visitors.
How To Use Cookie To Classify Site Visitors?
Now that you know what is a cookie, let's look at how to use it in practice.
When someone subscribes to your list, chances are he/she will go to a
thank-you page or some kind of download page.
On that page, you can create a cookie called 'userType'
and set its value as 'subscriber'. This cookie will be
saved in the subscriber's browser.
To bring the idea further, say if someone buys something, on the product
download page, you can create the same cookie called 'userType'
but set its value as 'buyer'.
This means you can now classify your visitors into 3 groups:
Group 1 - non-subscribers (i.e. those without 'userType'
cookie in their browsers)
Group 2 - subscribers (i.e. those with
'userType' cookie and 'subscriber' as
the value)
Group 3 - buyers (i.e. those with 'userType'
cookie and 'buyer' as the value)
Whenever someone visits your website, you can retrieve the
'userType' cookie and find out if that visitor is a
subscriber or buyer. If nothing is
retrieved, it means that visitor is a non-subscriber.
Get the idea?
"How about the existing subscribers? They are not going to visit the
thank-you page again."
For these people, you can email them an offer and add the cookie when they
visit the offer page. You may have to do that a few times to cover most of your
existing subscriber.
If you are running a membership site, it's easier. Just add the cookie to
their browsers whenever your members visit the Members Area.
How to create the cookie?
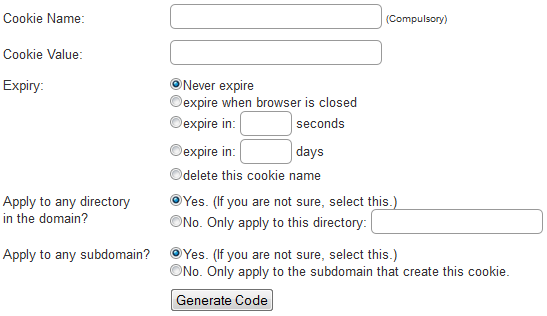
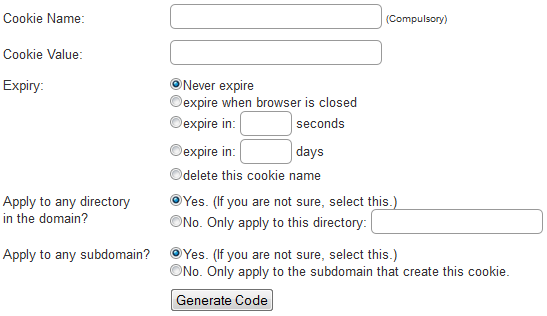
For that, we've created a useful tool called
Cookie Generator.

Simply fill in the cookie name and value, click 'Generate Code', copy and
paste the code into your thank-you page, product download page or Members Area.
When your subscribers or buyers go to that page, the cookie will be added to
their browsers.
How To Customize The Offers
Once you have the cookie set in your subscribers' and buyers' browsers, you
can now use the PopupXpert to make your popup widget read the cookie and respond accordingly.
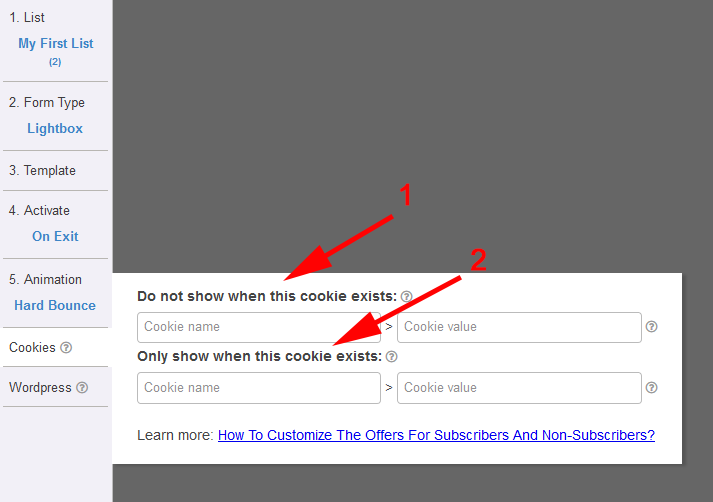
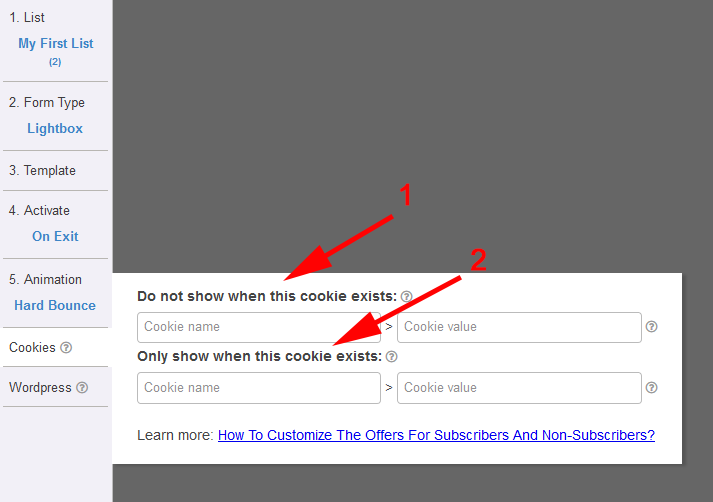
In the PopupXpert Editor, look for a button named 'Cookie' on the left hand side.

Click on the 'cookie' button and you will see 2 settings denoted by arrow 1
and 2 above.
You can either tell the script NOT to show the widget when a cookie exists,
or FORCE show a widget when a cookie exists.
For example, let's say you have 2 offers - an opt-in offer and a product sale
offer.
- The opt-in offer is shown to non-subscribers
- The product sale offer is
shown to subscribers but NOT buyers, since they have already bought.
Conceptually, for the first offer, you want to show to visitors with NO
cookie set (since those with cookies are either subscribers or buyers). Make
sense?
For this offer, you activate 'Do not show when this cookie exists' (see arrow
1 above) by entering the Cookie name as 'userType',
leaving Cookie value empty. What it means is this offer will not be shown if the
cookie 'userType' exists, regardless of what its value
is.
For the second offer, you only want to show to your subscribers who haven't
bought from you. You can accomplish this by setting 'Force show when this cookie
exists' (see arrow 2 above). For Cookie name, enter 'userType'.
For Cookie value, enter 'subscriber'.
Here is what happen when the campaign is executed:
Non-subscribers will see offer 1, subscribers will see offer 2, and buyers
will not see anything.
That's how you customize different offers to different audience.
How to customize offer by content (Wordpress)
Note: This feature is only applicable to Wordpress blog.
Why Customize Based On Content?
Imagine when a visitor comes to your blog to read an article about SEO, which
offer will appeal to this visitor more?
1) A special report on 'How to rank #1 in Google in just 3 steps'
2) A
special report on 'How to build a huge list in 3 days'
Apparently the answer is 1.
But another visitor may come to your blog to read an article about list
building. Which offer do you think will appeal to this visitor then?
Obviously it's 2.
It's common sense that if you can present a more relevant offer to your
traffic, you can significantly increase the conversion rate on your website.
The question is, how do you make such a customization?
How To
Customize?
For example, say you have 3 offers (i.e. 3 widgets).
- One offer targets visitors in the SEO, SEM
and Link Building category.
- Another offer targets visitors
in the List Building category.
- The last offer targets
visitors in the rest of your blog.
Under the Wordpress setting, you can do these settings for
the various offers:
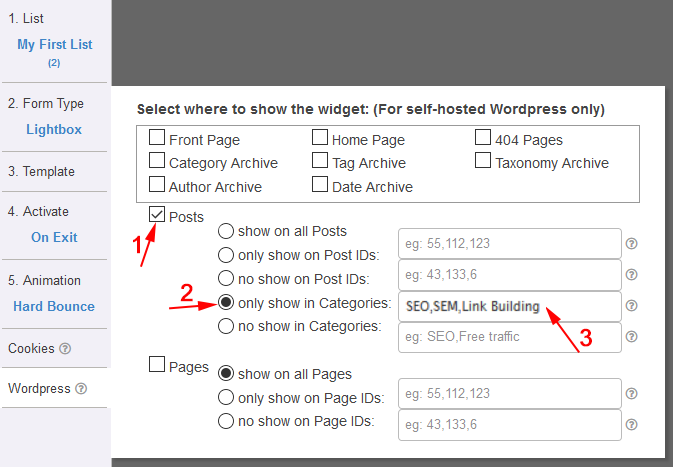
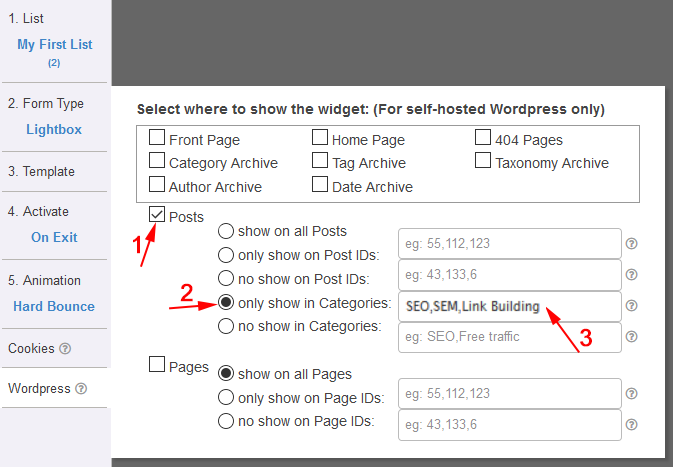
To target SEO, SEM and Link Building category

Remark: Basically you uncheck all the options except the Posts option
(see arrow 1). Under the Posts option, you select 'Only show in Categories' (see
arrow 2) and enter the category names 'SEO,SEM,Link Building' (see arrow 3). One
thing to note is the category name MUST match the category name in your
Wordpress
exactly, including the case.
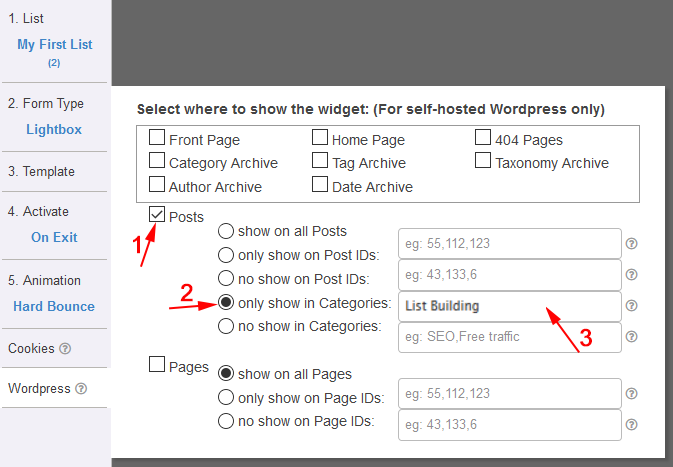
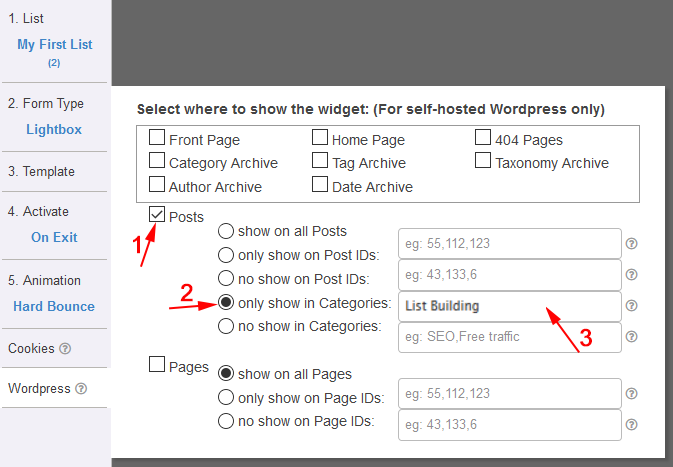
To target List Building category

Remark: Similarly, you uncheck all the options except the Posts option.
Under the Posts option, select 'Only show in Categories' and enter the category
names 'List Building'.
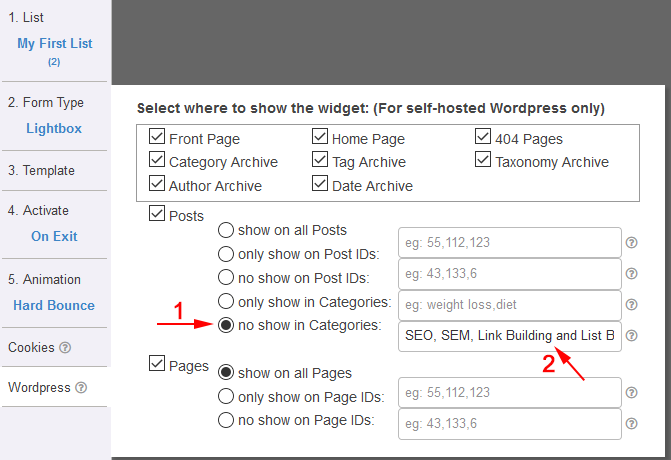
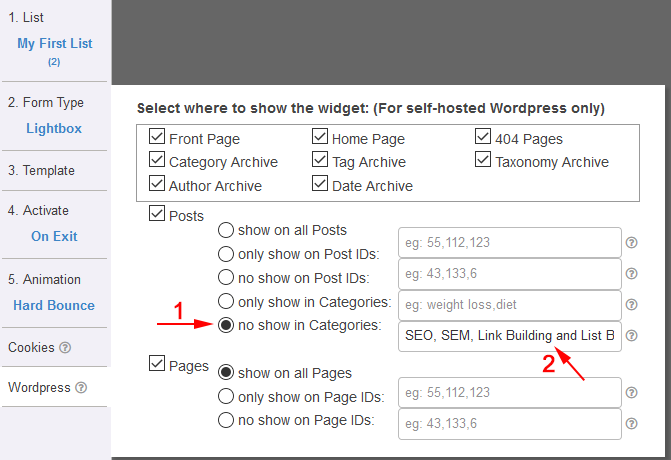
To target the rest of the blog

Remark: The last offer is shown to all other visitors in your blog.
This means you want to include every part of the blog except traffic in the 4
categories 'SEO, SEM, Link Building and List Building'. To do so, you check all
the options. Then under the Post option, select 'no show in Categories' (see
arrow 1) and enter 'SEO,SEM,Link Building,List Building' (see arrow 2).
That's all. Generate the plugin and add it your blog. The system will
automatically show the intended widget on the intended pages.
Other Possibilities
The illustration above shows you how to customize the offers based on the
category.
You can also do customization based on Post ID, Page ID, Home Page, and the
various classifications available in Wordpress.
You can also combine it with cookie setting so that you can
customize based on both audience and content.
How to customize the widget by the device
Why Customize Based On Device?
An animation that looks good on PC may be disastrous when viewed in a mobile phone. On the other hand, what works for a mobile device may not be the best for PC.
To get the best of both world, the best is to create two different widgets to cater to different devices.
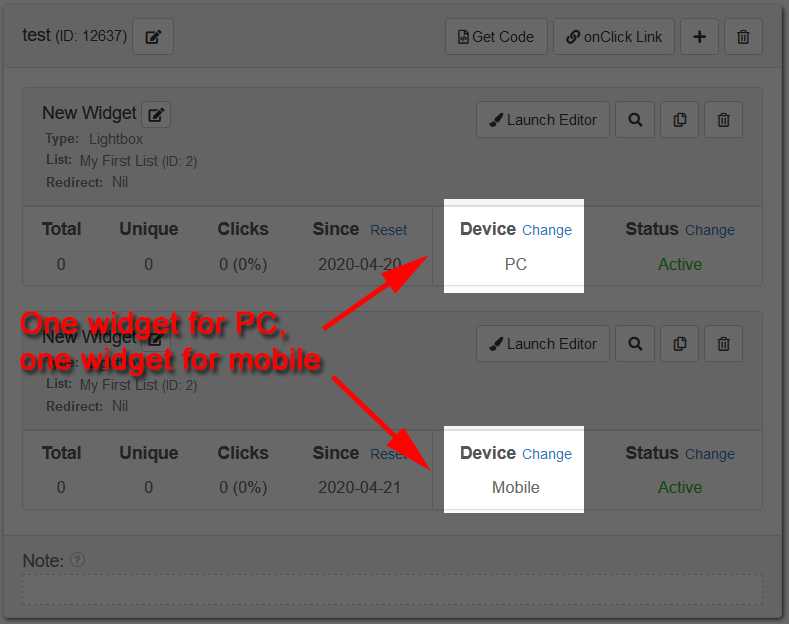
How To Customize?
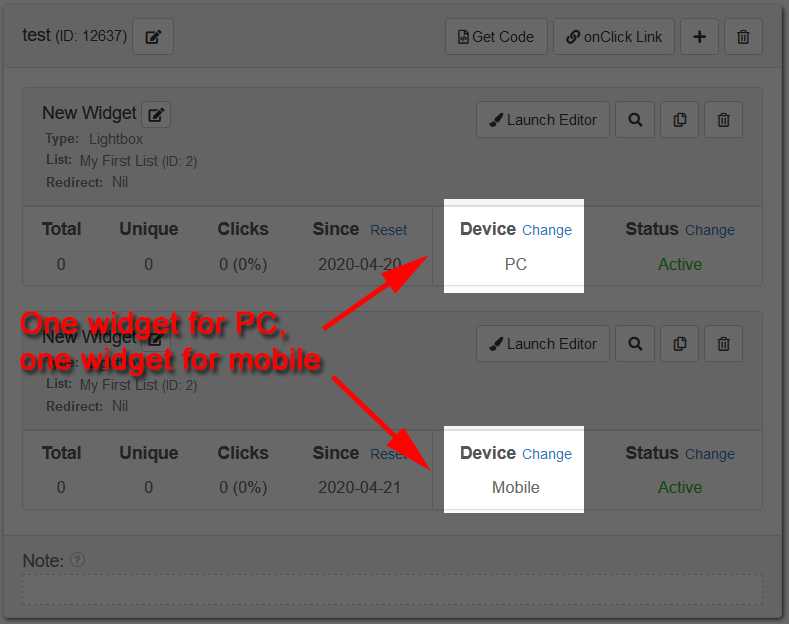
Very easy. In the 'Form / Popup Manager' Manager, for each widget, you can change the Device by clicking the 'Change' link.

The change is saved instantly. There is no need to click any save button.